Aptana Studio 3 Core holds the core set of plugins used to build the Aptana Studio 3 IDE/RCP. Currently it relies on consuming a pre-built FTP/FTPS/SFTP library as a dependency for building. This holds a commercial library, so the sources do not contain the JAR due to licensing restrictions. Aptana Studio 3 RCP. Aptana Studio 3 RCP is the set of plugins and wrappers to combine the following repositories into a single IDE (or what Eclipse calls an RCP): A pre-built FTP/FTPS/SFTP library which holds a commercial library, so the sources do not contain the JAR due to licensing restrictions.
Download site for Aptana Studio 3 (w PyDev): http://aptana.com/products/studio3/download
Download site for Python 2.7.3:http://python.org/download/
Tutorial for first PyDev project: http://pydev.org/manual_101_root.html
Here I would recommend installing Aptana Studio 3 that comes with PyDev because if you are interested in Web App dev then Aptana comes with a pretty good code checker for CSS/HMTL. However, if you choose to install just PyDev alone, then just follow the instructions for the tutorial in “manual 101 for PyDev” (second link above).
What I did was to install Aptana Studio 3 as an Eclipse Plugin and hence installing PyDev in the process. Ran into some small problems installing the plugin – the installation could not complete and it keeps getting timed out. At first I thought the problem was because Eclipse 4.3 does not have Aptana Studio 3 dependencies. Turns out my Eclipse was version 4.2.1 so it should work fine. A simple restarting of Eclipse before trying to install the plugin again worked. The installation continued where it last left off and completed. Do remember to restart Eclipse after installation.
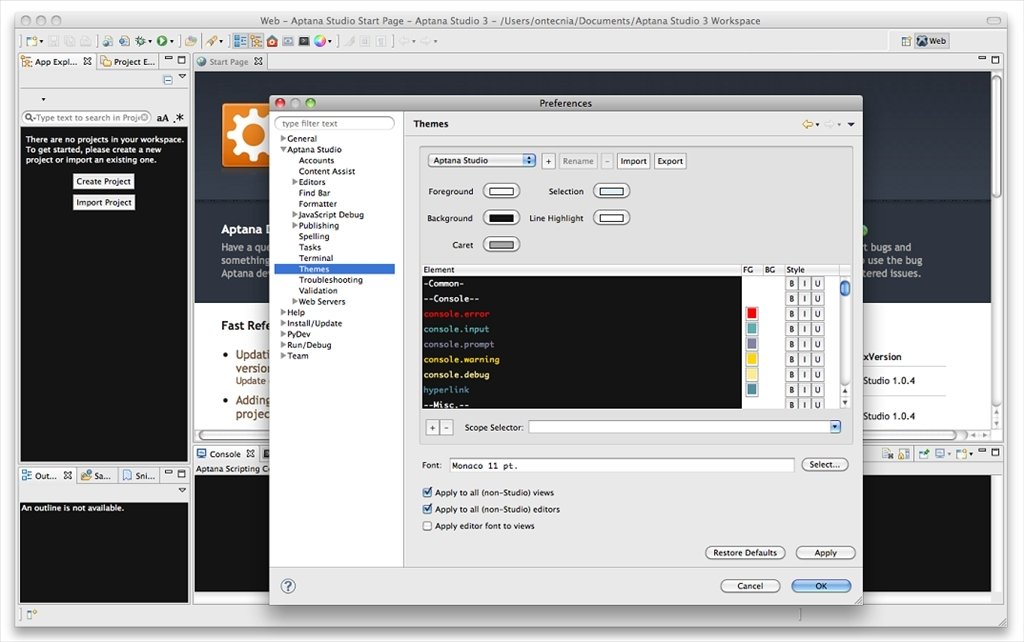
Then I follow the PyDev “manual 101 for PyDev” configure my python interpreter for PyDev. The tutorial is meant for windows so here are some changes to note for Mac:
– instead of windows>preferences, it’s supposed to be Eclipse>preferences.
– mac OSX does not ship with the complete python .py source files, so I downloaded a copy from python.org “Python 2.7.3 Mac OS X 64-bit/32-bit x86-64/i386 Installer” :
Installation of python is done with a .dmg installation executable. So it’s pretty straight forward. Reading the README shows:
” The installer puts applications, an “Update Shell Profile” command, and an Extras folder containing demo programs and tools into the “Python 2.7” subfolder of the system Applications folder, and puts the underlying machinery into the folder (MacHD)/Library/Frameworks/Python.framework “
This is the exact folder that the PyDev installation requires. The funny thing is that my terminal python command is automatically linked to the updated python already. So I will just click on the “Update Shell Profile” command anyway. Now let’s go back to the interpreter configuration, my settings are:
Interpreter Name: Python 2.7
Interpreter Executable: /Library/Frameworks/Python.framework/Versions/2.7/bin/python2.7
And this is what I get for my PYTHONPATH:
Clicking Apply gives no error. So let’s continue to Create a Python Project!
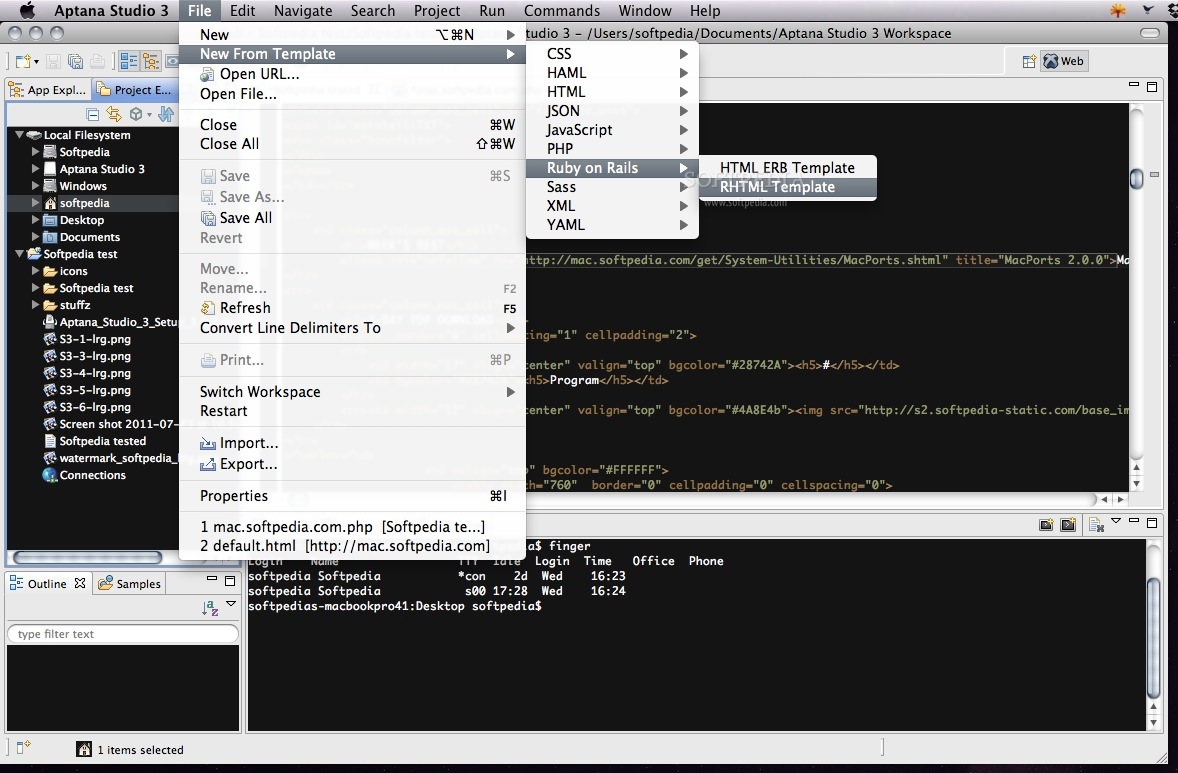
Following instructions to set up a first project is easy. Next, we created a source folder in the project. Then we create a package within the source folder:
Then we follow the tutorial to create a pyDev module. It is easy. Note here that for mac “control + space” also works to prompt the code completion for python.
Finally, let’s run a program from within eclipse. Copy and paste the code given into your example.py. Now use the Run > Run As > Python Run to run the program. Success!
Entering the debug mode for mac is just clicking on “debug” then you can click “step into” or other buttons to debug your code. The shortcut can be seen when you scroll over the buttons.

To return to PyDev perspective just click on “PyDev” on the top right corner.
And boys that concludes this tutorial. Easy piecy.
Build web applications quickly and easily using the industry’s leading web application IDE. Aptana Studio harnesses the flexibility of Eclipse and focuses it into a powerful web development engine.
Core Features

HTML, CSS, and JavaScript Code Assist
Aids in authoring of HTML, CSS, JavaScript, PHP, and Ruby. Supports the latest HTML5 specifications. Includes information about the level of support for each element in the major web browsers.
Code Assist
Aids in authoring of HTML, CSS, JavaScript, PHP, and Ruby. Supports the latest HTML5 specifications. Includes information about the level of support for each element in the major web browsers.
Deployment Wizard
Support for one-shot as well as keep-synchronized setups. Multiple protocols including FTP, SFTP, FTPS and Capistrano. Ability to automatically publish your Ruby & Rails applications to hosting services such as Heroku and Engine Yard.
Deployment Wizard
Support for one-shot as well as keep-synchronized setups. Multiple protocols including FTP, SFTP, FTPS and Capistrano. Ability to automatically publish your Ruby & Rails applications to Heroku or to Engine Yard Cloud.

Integrated Debugger
Set breakpoints, inspect variables, control execution. The integrated Ruby & Rails and JavaScript debuggers help you squash those bugs.
Integrated Debugger
Set breakpoints, inspect variables, control execution. The integrated Ruby & Rails and JavaScript debuggers help you squash those bugs.
Git Integration
Easily put your projects under git source code control. Collaborate with team members thru merge, pull and push actions to remote repositories such those hosted on Github. Facilitates git-based deployments.
Git Integration
Easily put your projects under git source code control. Collaborate with team members thru merge, pull and push actions to remote repositories such those hosted on Github or other locations. Includes capabilities to locally stash changes to facilitate merges. Facilitates git-based deployments.
Download Aptana Studio 3.6.1
Built-in Terminal
Quickly access a command line terminal for execution of operating system commands and language utilities such as gem, rake, etc.
Built-in Terminal

Quickly access a command line terminal for execution of operating system commands and language utilities such as gem, rake, etc.
Aptana Studio Windows
IDE Customization
Setup your development environment exactly the way you want it by extending the core capabilities through scripting of custom commands. Studio ships with hundreds of commands but always presents them in context based on the type of file you are editing.
IDE Customization

Aptana Studio 3
Setup your development environment exactly the way you want it by extending the core capabilities through scripting of custom commands. Studio ships with hundreds of commands but always presents them in context based on the type of file you are editing.